.footer-miniimg p {
position: relative;
}
.footer-miniimg p:hover {
filter: contrast(1.1);
}
.footer-miniimg p:active {
filter: contrast(0.9);
}
.footer-miniimg p::before,
.footer-miniimg p::after {
content: "";
border: 2px solid;
border-image: linear-gradient(45deg, gold, deeppink) 1;
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
animation: clippath 3s infinite;
}
.footer-miniimg p::before {
animation: clippath 3s infinite -1.5s linear;
}
@keyframes clippath {
0%,
100% {
clip-path: inset(0 0 96% 0);
filter: hue-rotate(0deg);
}
25% {
clip-path: inset(0 96% 0 0);
}
50% {
clip-path: inset(96% 0 0 0);
filter: hue-rotate(360deg);
}
75% {
clip-path: inset(0 0 0 96%);
}
}放后台css处就可以
© 版权声明
THE END
















![表情[yinxian]-北辰博客](https://blog.bcyu.cn/wp-content/themes/zibll/img/smilies/yinxian.gif)





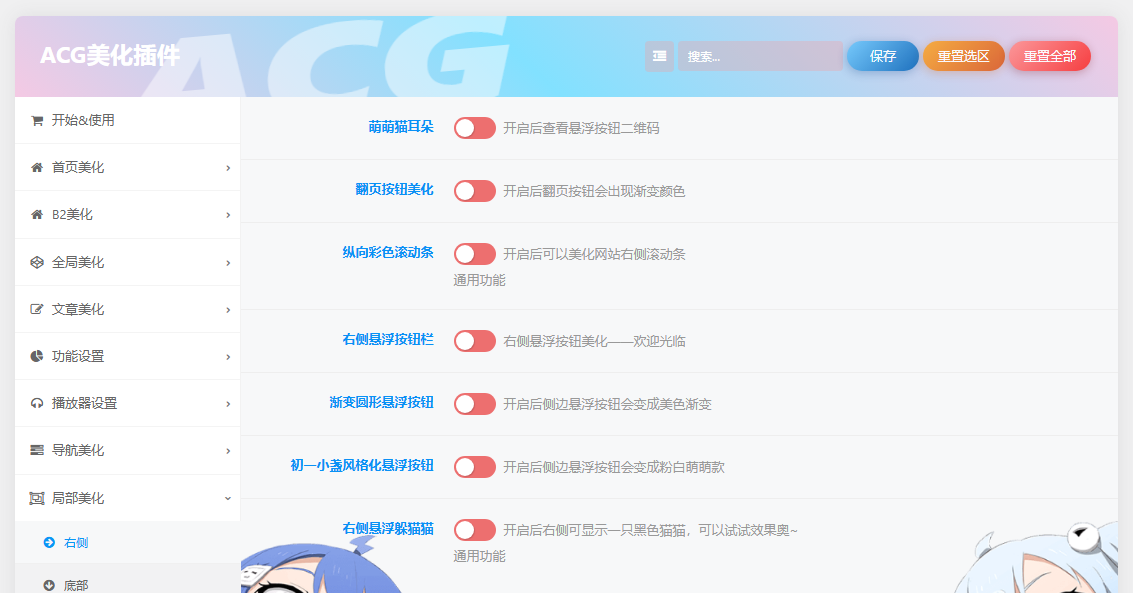
![MJ美化插件 V3.9.0 – [开源版]-北辰博客](https://www.sunzishaokao.com/wp-content/uploads/2024/06/20240616213242868-42097E8C-F6E0-442e-B53B-EC1D0CA3D330.png)








暂无评论内容